Blogging has proven to be an effective method for businesses to communicate with customers and potential customers online. Blogs offer a great deal of flexibility for the user and increase the visibility and promotional capability of a website. Trends of internet users continue to move towards more interactive websites, including blogs. With thousands of new blogs popping up every day new bloggers need to organize their efforts in order to maximize the results.
Blogging has proven to be an effective method for businesses to communicate with customers and potential customers online. Blogs offer a great deal of flexibility for the user and increase the visibility and promotional capability of a website. Trends of internet users continue to move towards more interactive websites, including blogs. With thousands of new blogs popping up every day new bloggers need to organize their efforts in order to maximize the results.
By following the steps below you will increase your chances of becoming one of the leading bloggers in your industry. The steps are organized into 3 categories: 1) actions prior to launch, 2) actions at launch, and 3) actions following launch. If you already have an existing blog you will still benefit from following these suggestions, although you will need to adjust the timing of some of the steps.
Pre-Launch:
1 - Research - Before launching your blog, find some of the leading blogs and websites in your industry. Through this research you can learn what topics are of interest to your target market. Take notice of the following items:
- Which types of posts receive a lot of comments?
- Which posts have a lot of inbound links?
- Which posts grab your attention right away?
If blog posts on a certain topic repeatedly draw significant feedback and links on other blogs, that topic can probably create some interest on your blog as well. You can use blog search engines and directories to find other blogs.
2 - Develop Link Bait - A major part of blog success is drawing links from other blogs and websites. If your website has a tool or resource that is unique and has some value, others will be happy to provide a link to you. Strong link bait will help you to create a buzz and attract visitors to your new blog.
Link bait can be a free e-book, a special report, photos, video clips, an article, a web-based tool, etc. Link bait combined with social media sites (see step #22) have built some of the most widely-read blogs. There are so many blogs out there that link bait is almost a necessity to stand out and to get high search engine rankings.
3 - Complete the Design - Don’t launch your blog until it’s ready to present to the world. Some free blogging services will give you default settings that you may want to change, such as the links in the side column. For example, if your blog has “Categories” in the side column for older posts, make sure you have a few categories set up before you launch. Also, check for dead links. If your blog appears to be an incomplete work in progress, visitors may not come back.
4 - Launch with at Least 3 - 5 Quality Posts - Your first impression to readers is crucial. If they feel that you provide quality, original content they’re likely to come back. Visitors that see only one post that really doesn’t interest them will not come back. Take advantage of your first impression by demonstrating your expertise through a number of posts.
In addition, many blog readers also have their own blog. Impressing these readers may get you a link from their blog. Building credibility is a large part of creating a successful blog. Starting with a combination of quality and quantity of posts will help you to build that credibility.
5 - Use Proper Writing Techniques - Blog readers tend to scan the content rather than read it word-for-word. Prepare your posts for easier scanning and catch the reader’s attention with lists, short paragraphs, headings and subheadings, bold text, etc. The same content displayed two different ways can create drastically different results. Make it easy for readers to quickly see the key points of your blog posts and they will be more prone to read.
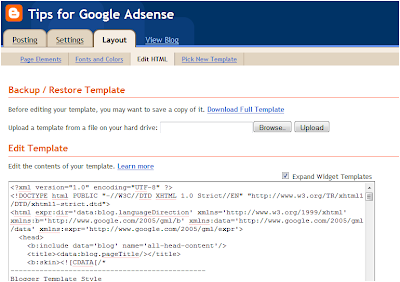
6 - Host the Blog on Your Own Domain - Most blogs use a free service such as Blogger or WordPress. With these services you have the option of hosting the blog on your website or on theirs. Hosting the blog on your own website will not only look more professional, but it will also allow your website to benefit from inbound links to your blog. If your blog is hosted at Blogger.com, or anywhere other than your site, you will receive no benefit (in terms of search engine rankings) from inbound links to your blog. Instead, your inbound links will help Blogger’s search engine rankings.
At Launch:
7 - About Page - Help your readers to be able to relate with you by creating an About Page that explains your reasons for blogging and what you hope to accomplish. Readers often want to know more about the writer, and being able to connect with your audience will help to create loyal readers. Many bloggers also add their photo, which is not necessary but may be beneficial to help your readers feel like they know you better.
8 - Stay On Subject - Your blog posts should focus on one subject, rather than being random and general in nature. Readers who are coming to your blog for information will not be interested in a post that is completely unrelated (this pertains to business blogs, personal blogs may be different). Having a focused blog will attract repeat readers, provide better link-building opportunities and help you to position yourself as an expert in your field.
9 - Include a Lot of Out-Bound Links - Most bloggers regularly check their stats to see where their traffic is coming from. This gives you an opportunity to be noticed by some of the most popular blogs in your industry. By placing links to their blogs in your posts you can send traffic their way. When your URL shows up in their referral stats they will likely visit your blog and hopefully link back to you. Sending traffic to other blogs is a good start to becoming part of the blogging community within your industry.
10 - Encourage Reader Interaction - Developing regular readers is essential to having a successful blog. Readers will normally become more loyal once they get involved. Leave questions in your posts or encourage readers to give their opinion by posting comments. Readers appreciate the chance to voice their opinions and share their thoughts. Having blog posts with a lot of comments also looks good to new visitors. It shows that you have a large, interested audience.
11 - Notify Your Business Contacts that You Have a Blog - Your business probably has a number of existing contacts (maybe a mailing list) that would be interested to know that you have started a blog. These people who are already familiar with you and your business will be a good place to start. You may also want to ask your contacts to refer your blog to their friends or colleagues.
12 - Write a Press Release - A well written press release can generate a large surge of traffic. Starting a new blog, however, is not newsworthy. A press release simply announcing the start of a new blog will not get any attention, unless the blogger is already well-known. To get noticed and get results, create something of value that you will give away at your website. A free e-book or special report that can be downloaded from your website may be enough to get your blog some priceless publicity. If you have already developed link bait you are half way there.
Press releases can be distributed from PRWeb.com and PRBuzz.com. To learn more about writing effective press releases, visit Publicity Insider.
13 - Offer Your Blog in an RSS Feed - Most blogs offer their readers the option of subscribing to their RSS feed and receiving blog posts in an RSS reader. If you are using a WordPress blog you will automatically have an RSS feed. The link to subscribe to your feed should be placed where it is easily seen. Only having the link at the bottom of your posts can cost you a lot of subscribers. Many websites use common RSS icons to notify visitors that they offer an RSS feed. You can get free RSS icons at FeedIcons.com.
14 - Include Buttons to Add Your RSS Feed to RSS Readers - You may be able to increase your RSS subscribers by displaying buttons that will add your feed to the most popular RSS readers. Making the subscribing process one step easier for the reader may be enough to encourage the reader to subscribe. You can get images for some of the popular RSS readers at AddThis.com and TopRankBlog.com.
15 - Don’t Place Advertisements on Your Blog - Advertisements such as Google’s AdSense, affiliate program ads, as well as paid banner ads should be avoided when starting a new blog. Although advertisements can provide a stream of income, the number of visitors on your site at first will probably not produce much advertising revenue. Readers will appreciate seeing a blog without advertisements. So, until those ads can produce substantial income they should be avoided. The exception to this might be affiliate programs that are directly related to, or mentioned in, your blog post. Even in this case a text link within the article itself will be more effective than a banner ad.
Following Launch:
16 - Follow Up Quickly - Your promotional efforts immediately following the launch of your blog will bring a lot of curious visitors. Those who like what you have written will probably be back to your site within a few days or a week to see what else you have to offer. By that time you should have added a new post or two. It is a good idea to have a few extra articles written when you launch, which will allow you to focus your time on promotional efforts instead of writing.
17 - Get Listed in Blog Search Engines and Directories - Search engines and directories dedicated to blogs and RSS feeds will make your blog much more visible to perspective readers. Directories also give valuable links that can increase your search engine rankings. Our website has lists of blog directories and RSS directories.
18 - Follow Up on Comments from Readers - Some of your readers will use the comments feature of your blog to ask you questions, thank you for the information, and add their thoughts. Answering their questions and following up on their comments will go a long way towards building a relationship with your readers. This will also encourage readers to get more involved if they see that you value their feedback and that you are responsive.
19 - Delete Inappropriate Comments - Unfortunately many spam comments that have nothing to do with your writing will be posted. Comments that are advertisements or that detract from the focus of your blog should be deleted. Visitors are not interested in reading spam comments and they will make your blog look much less professional.
20 - Participate on Other Blogs and Forums - Leaving insightful comments and answering people’s questions on other blogs and forums can help you to be noticed by others in your industry. Regardless of what industry you are in, there are opportunities on blogs and forums. This is a great way to position yourself as an expert and a valuable source of information.
You don’t want to blatantly advertise on blogs and forums. In forums you can simply provide a link to your website in the signature file. Most blogs will allow you to enter your URL which will be linked to your comment.
21 - Contact Other Bloggers to Offer Original Content - Every blogger faces the same challenge to continually provide quality content. Getting your writing on other blogs can bring great exposure. Most blog owners will only consider using your writing if it is original and not just a copy of an article that is available on your website. This is also a good way to introduce yourself to other bloggers and to get them to check out your work.
22 - Social Media Sites - Sites such as Digg, Netscape and Delicious send considerable amounts of traffic to those who use them effectively. Getting on the home page of any of these sites will give you an immediate burst of traffic. In order to be featured on these sites you will need to:
- Provide high quality content
- Use captivating titles
- Make it easy for readers to vote for you or bookmark your page (by adding chicklets)
- Submit your own content to some of these sites.
Visit these sites and see what types of content are making it to the homepage. Try to create your articles similarly to those that have been successful.
24 - Stay Up-To-Date - Being one of the leading bloggers in your industry requires that you stay up-to-date on current news topics and issues related to your industry. The easiest way to stay on top of things is to subscribe to RSS news feeds that report information relevant to your industry. This way you can be one of the first bloggers to write about current events that will draw a lot of searches. To find RSS feeds related to your industry, use RSS search engines and directories.
25 - Watch Your Stats - Statistical analysis can show you how many visitors you are getting, where they are coming from, what pages they are visiting, what pages they are leaving from, and more. Using these statistics, you can identify your promotional efforts that are having the most impact and those that still need some work. Free statistics programs are available from Google, AWStats, AdFreeStats, and Stat Counter.
26 - Share the Load - If your business has more than one person capable of writing blog posts, take advantage. Maintaining a blog can be a lot of work if you are adding posts frequently. As a reader it’s nice to get to hear from a few different writers, plus it lets each person focus on covering their strongest areas.
 The ability to 'paginate' Blogger blogs has been a long requested feature. Pagination allows us to number blog pages like those of a book, offering readers the ability to navigate deeper into the archives with ease when compared to the 'newer' and 'older' post links.
The ability to 'paginate' Blogger blogs has been a long requested feature. Pagination allows us to number blog pages like those of a book, offering readers the ability to navigate deeper into the archives with ease when compared to the 'newer' and 'older' post links. A meta tag is an element of HTML that
A meta tag is an element of HTML that